How to create API keys?
We are going to see how to create your API Keys for your ِAppmaker.
1. You will need an Instagram account
2. Login to Instagram Developer
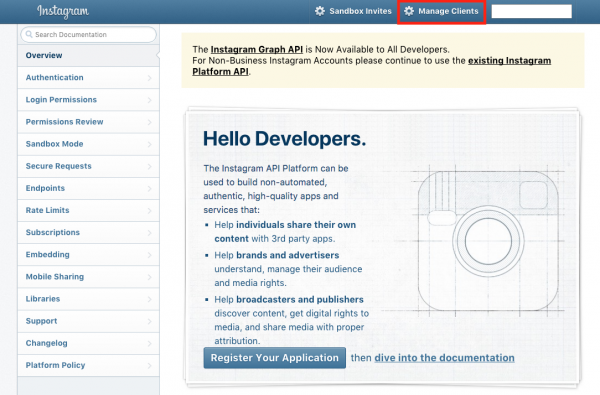
3. Click on “Manage Clients“:
4. Click on
5. Fill out the fields, for the “Application Name” enter the name of your company or your apps builder, and for the “Description” just tell that this Instagram app allows the users to integrate Instagram photo galleries in their mobile applications. In the “Website URL” and “Valid redirect URIs” fields, enter the URL of your ِAppmaker.
6. Now you have a Client ID.
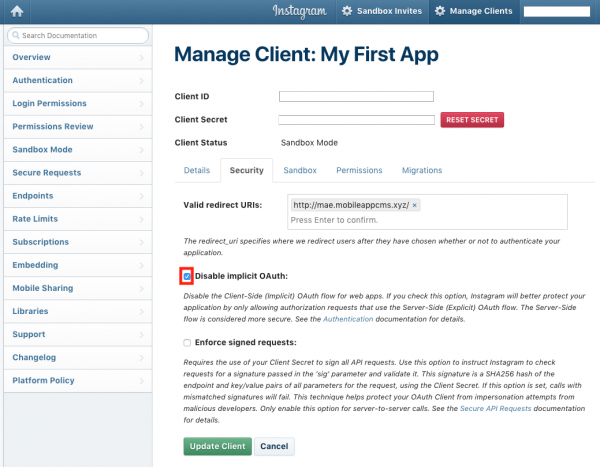
7. Click on “Manage” to enter in your Instagram app, then click on the “Security” tab, uncheck “Disable implicit OAuth:” and click on “Update Client“:
8. In thisURL: https://api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=tokenreplace “CLIENT-ID” and “REDIRECT-URI” with your own info, and then paste the URL into your browser.
9. Authorize the API request
10. You obtain the token (it’s in the URL after “access_token=”) from http://instagram.pixelunion.net/
11. Before using Instagram in your Appmaker, you need to add at least a picture on your Instagram account.
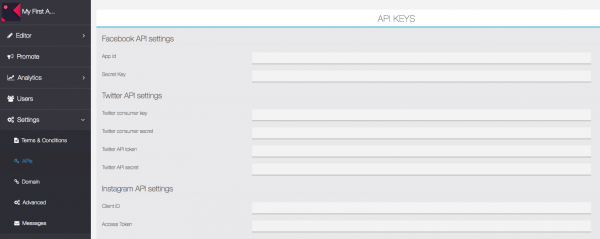
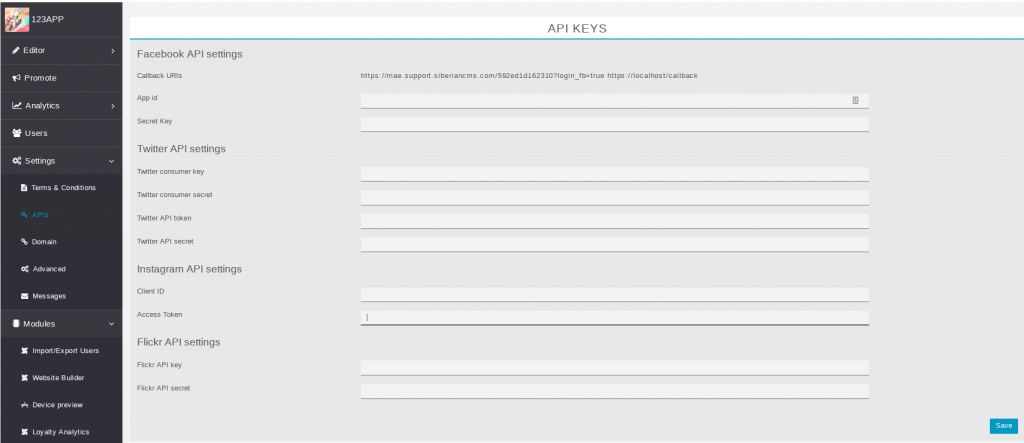
12. Paste your CLIENT-ID and your ACCESS TOKEN in your Editor, in Settings > APIs > Instagram:
1. You will need a Facebook user account
2. Go to https://developers.facebook.com/
3. Click on
4. Register and Verify your account
5. Enter a name for your Facebook app (you may choose a name that refers to your platform, like “Apps Maker Company”). This name will be displayed to the app users when they would want to create an account in the mobile app through Facebook connect.
5. Click on “Add first product”
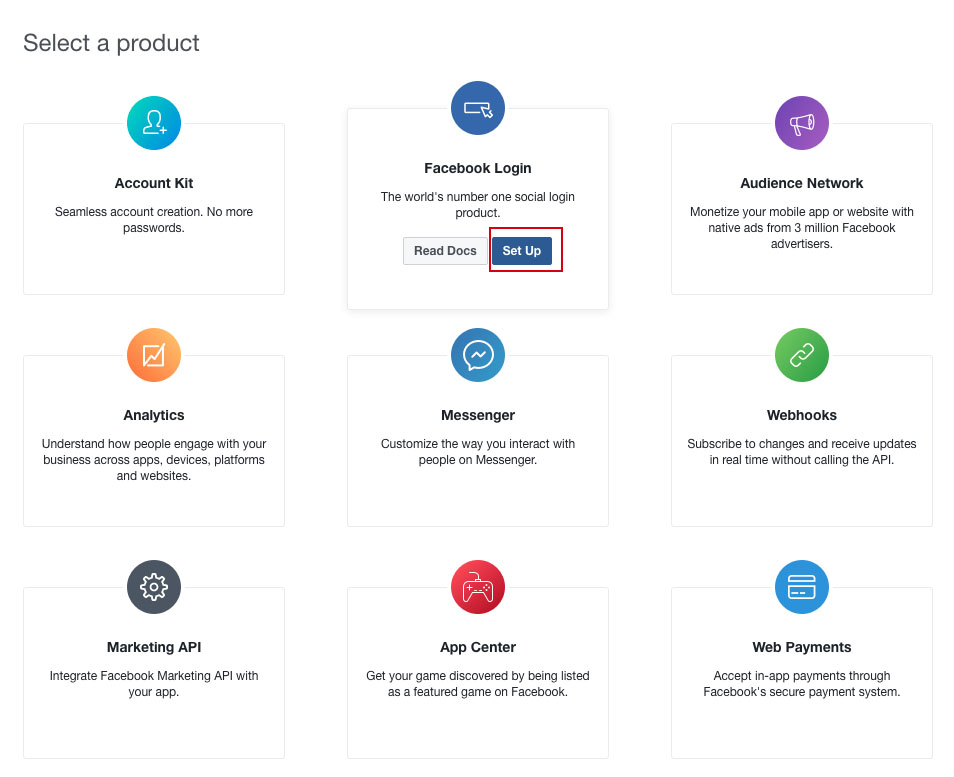
6. Choose “Facebook Login” in the list by clicking on “Set Up“:
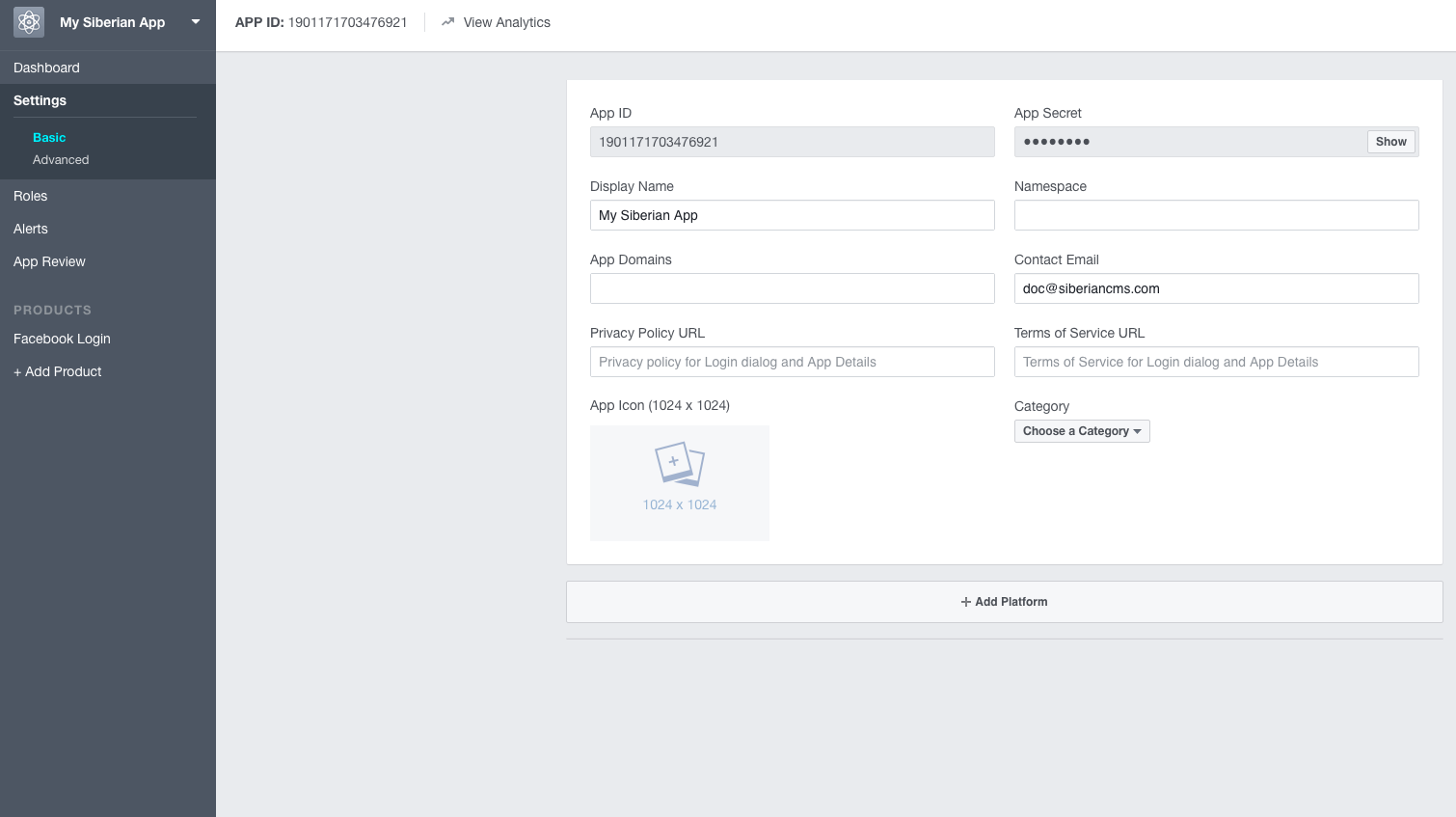
7. Skip the forms by going to settings > basic in the left menu.
- In the Backoffice > setting > APIs
This one will be used in all your Apps. The advantage is that you won’t have to create an API key per app. The disadvantage is in the case of the use of the Facebook login in the app: the users will see the name of the Facebook app that you use for your entire Appmaker. So, especially for Platform Edition owners, that means the clients of your potential resellers will see the name of your Facebook page. Our advice is to choose a generic name so that you won’t be annoyed by your resellers. - In the app editor > settings > APIs
This one will be specific to the app. The advantage is that you can choose a name for your Facebook app that matches the name of your app, with the same icon. This way, when an app user uses the Facebook login, Facebook will display an app asking for users consent that has the same name as the app. The disadvantage is that you have to create an API key per app.
Note that you can add a specific Facebook API key for an app even if you have a Facebook API key in your back-office, the one you have set for one app in the editor will take over the one from your back office.
Depending on your choice, copy and paste your “App ID” and “App secret” in your Appmaker Backoffice in Settings > API or in your Editor in Settings > APIs.
8. In the case you create a Facebook key for one app, in your Appmaker Editor, go to settings > API and copy the Callback URLs (if you create a Facebook key for your back-office, you don’t have to bother with this URIs. So, go to step 9) :
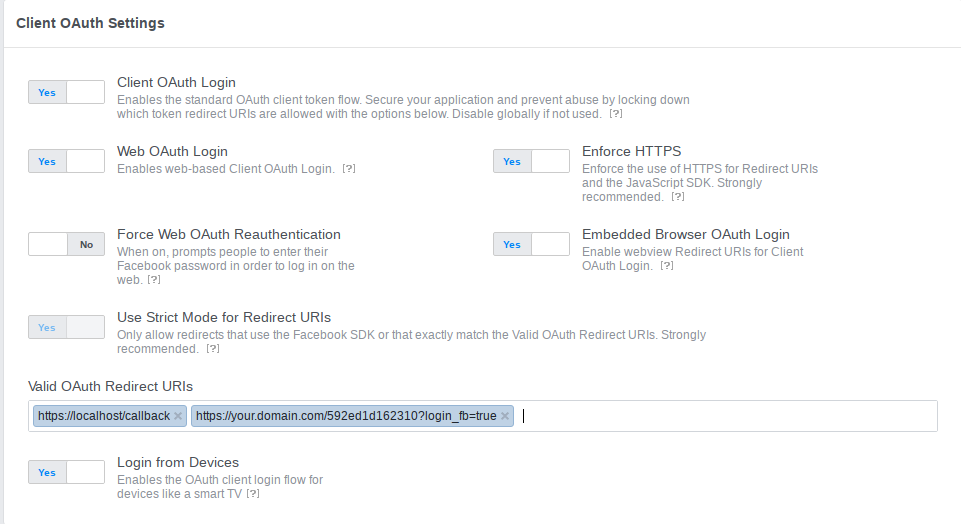
9. From the Facebook settings left the menu, click on “Facebook Login” > “Settings” and paste the URLs then click on “Save changes” (in the case of a key for your back-office, just enter https://localhost/callback):
- https://localhost/callback is used on phone and tablets. So the API key from back-office > settings > API will work for all your apps on a phone or a tablet.
- https://your.domain.com/592ed1d162310?login_fb=true is specific to the html5 website of your app.
So, if you want to have the Facebook login in your apps’ html5 website, you will have to create a new Facebook API and add it to the editor API settings.
10. In the App Domains field, left it blank. For Category, select “Communication“.
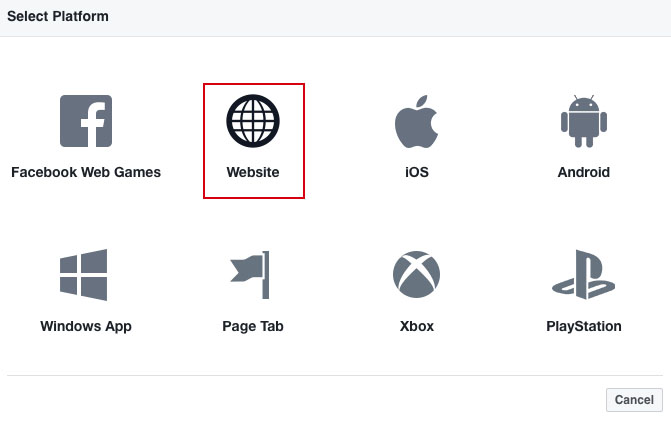
11. Click on “+Add Platform” and choose “Website“:
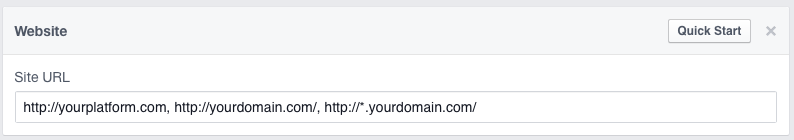
12. In the Site URL field enter the address of your platform (aka your Appmaker) and this time with “http://”, and “www.” if your platform is on your main domain. If it’s on a subdomain, enter your subdomain like http://apps.mydomain.com. Enter also the URL to your domain name, and http://*.yourdomain.com (if your Appmaker is at Appmaker.domain.com enter http://*.domain.com”. Then save.
(We recommend you to set both “http” and “https” address, and so 6 entries)
Example for http://app.appmaker.ca: http://app.appmaker.ca, http://appmaker.ca, http://*.appmaker.ca, https://app.appmaker.ca, https://appmaker.ca, https://*.appmaker.ca,
13. You can also add an app icon for your app. It’s not mandatory but your Facebook app will be more professional with an icon when the user will be invited to connect with his Facebook account. Click on “Save Changes“.
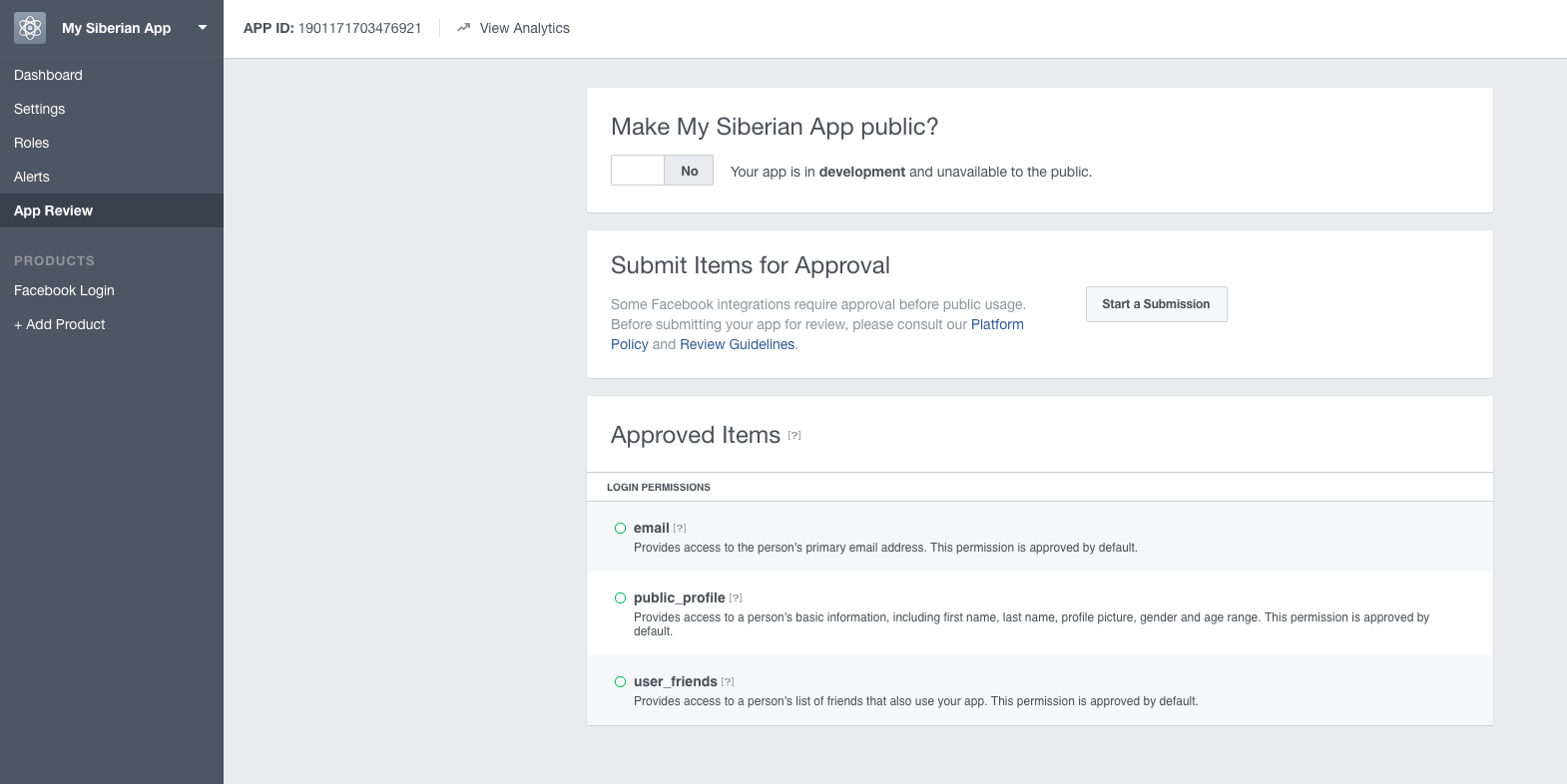
14. From the left menu, click on “App Review“:
15. Switch “Make My Appmaker app public?” to “YES“.
16. You’re done!
You will find all the process in this video: http://recordit.co/sVTPxkWuDS
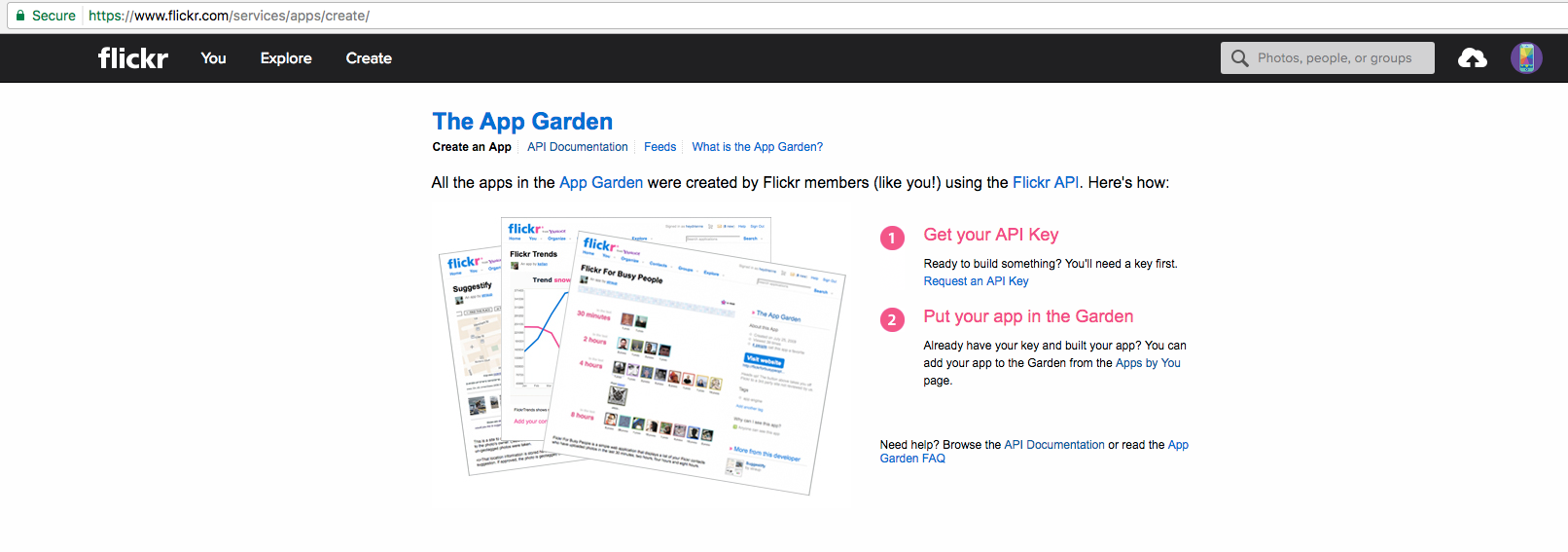
Go to https://www.flickr.com/services/apps/create (you must have a Yahoo account).
Click on Request an API KEY.
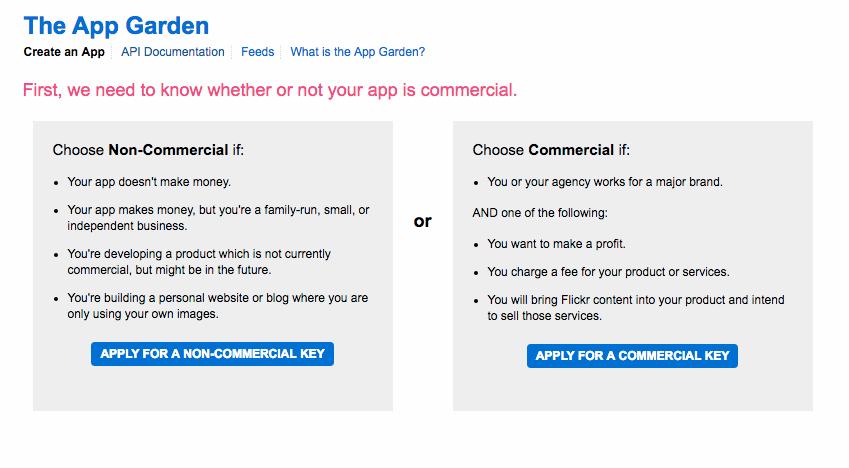
Click on Apply for a non-commercial key.
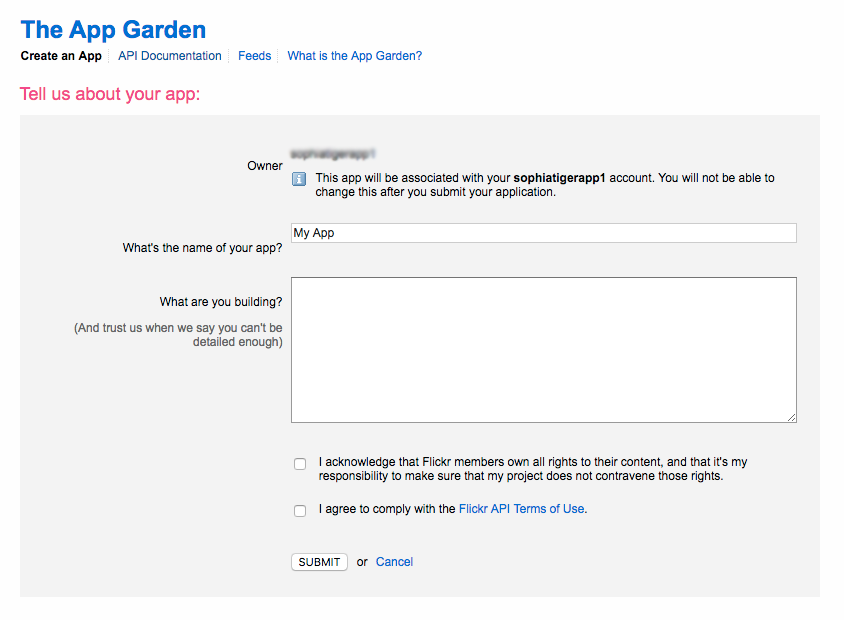
Then enter the name of your app and a description and click on Submit.
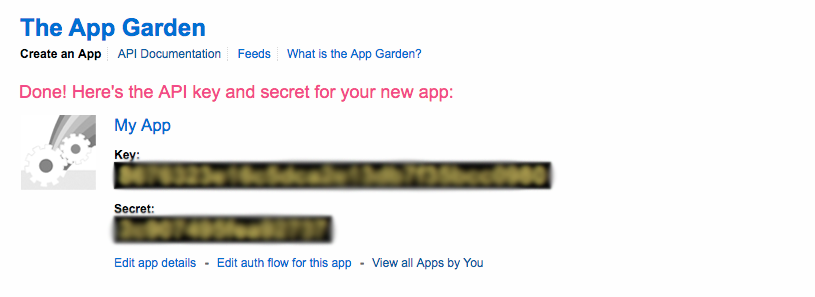
Done!